No wonder AdSense is trying to tap into the video market. The popularity of online video is almost as mind-boggling as the popularity of blogs or podcasts or any other newer technology that no one expected to fly but is taking the Web by storm. The draw is entertainment. The content changes constantly and there are so many different types of video — from those created by amateurs to professional documentaries to fulllength television shows and movies — that there’s something to keep everyone busy.
Add to the availability of a wide variety of videos the fact that Internet users are logging on through broadband services more and more frequently, and you have a mix that just works for video. To take advantage of it, AdSense is monetizing videos in more ways than one, as this webpage makes clear.
When it comes to AdSense, consider another technology along with video: AdSense for Google Gadgets. Google Gadgets are cool little programs and downloads folks come up with that you can add to your Web site, blog, or desktop that help you do stuff faster. For example, Google hosts a whole slew of gadgets created by third parties that you can add to your iGoogle page — your personalized Google page — that help you accomplish tasks faster. I have an iGoogle page that features things like dictionaries, calculators, and weather reports.
If you have some software-writing skills and can come up with your own gadgets, you should strongly consider embedding AdSense ads into your gadgets as one way to monetize the gadgets you create to share with others. If you have a popular gadget like Weather Forecast by LabPixies or MP3 Player by Mike Duffy, it could be a very lucrative way to create more
AdSense revenue. Video and AdSense: Choosing the Right Product AdSense, in its ongoing drive to be as accommodating as possible, actually has three options available for video. Each of these options is targeted to a different aspect of video — aspects that reach both those who create videos and those who want to advertise on a text site with video. The three types of video are
* Click-to-play video ads: Video ads are a type of ad displayed on your Web site. You must opt into image ads when you create your first AdSense for Content ads and use one of the supported formats to add click-to-play video ads to your site. The supported formats are
• 336x280 (Large rectangle)
• 300x250 (Medium rectangle)
• 250x250 (Square)
• 200x200 (Small square)
• 728x90 (Leaderboard)
• 120x600 (Skyscraper)
• 160x600 (Wide skyscraper)
Video units: This feature allows you to add video content from YouTube partners to your Web site in a customizable player. The video comes to you packaged with text overlay ads and a companion banner above the video — that’s the AdSense part. Note: You must have an Englishlanguage site to use AdSense video units.
* AdSense for Video: This product delivers text overlay and InVideo ads into your existing video streams. (InVideo ads are ads that actually play within videos that are embedded on your Web site.) If you have your own online video content, AdSense for Video can help you earn revenue
from that content. The rub here is that AdSense for Video is in beta testing, so it’s only available to a limited number of users at this time. It shouldn’t be long (maybe even before you finish reading this webpage) before it’s open to the general public, though.
All three of these options are viable for different types of AdSense users, and each has different uses and capabilities. How do you know which one to use for your site? That depends on how you want your site visitors to interact with the ads. (To some extent, it also depends on whether AdSense lets you use a certain type of video ad, but I get to that in a bit.)
Click-to-play
Click-to-play ads actually take the place of graphic ads on your site, but you can’t control when that happens. You place a compatible graphic ad on your Web site, and when AdSense has a click-to-play video ad that fits your site, it’s shown in place of the static ad. The videos don’t show all the time, and there is currently no way to make videos replace static images all the time. See, it’s based on the availability of videos that are appropriate to your site, but AdSense may not always have advertisers placing ads that match your site. It’s only when there are matching video ads that your content ads will be replaced.
The ad formats that accommodate these click-to-play ads are
* 336x280 (Large rectangle)
* 300x250 (Medium rectangle)
* 250x250 (Square)
* 200x200 (Small square)
* 728x90 (Leaderboard)
* 120x600 (Skyscraper)
* 160x600 (Wide skyscraper)
If you already have one of these ads sizes on your Web site, but it’s not image-enabled — meaning it’s a text only ad — you can edit the settings under the Manage Ads option. To edit existing ads, follow these steps:
1. Log into your AdSense account and go to the AdSense Setup tab.
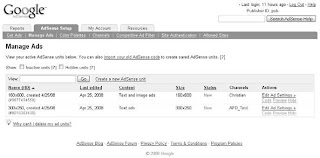
2. Click the Manage Ads link. The Manage Ads screen displays a list of the ads you have available, as shown in Figure I1.

Figure I1
3. Click Edit Ad Settings for the ad that you want to change. The editing page for that ad appears, as shown in Figure I2.
4. Use the Format drop-down menu (indicated in Figure I2) to select either Text and Image Ads or Image Ads Only.
5. Click the Save Settings button at the bottom of the page. Within a couple of hours, your ads should be showing images, which can then be replaced by videos when they are available.

Figure I2
Video units
Video units are ads that are partnered with YouTube videos. Such ads are displayed within your YouTube videos — both videos that you’ve created and videos that others have created that you have embedded on your Web site — in a couple different ways within the video player. They appear both as a banner at the top of the video player and as a pop-up link within the video
player, as shown in Figure I3.

Figure I3
If you don’t use videos on your site, this type of ad might be a little out of place in the beginning. If you’re using video on your site already, the integrations of video units are relatively smooth, and it’s a great way to monetize the video content that your visitors are accustomed to.
Keep in mind that you have to have an active YouTube account to use this type of video ad and you also have to link your YouTube account to your AdSense account.
It only takes a few steps to link the two accounts:
1. Open two browser windows and then log in to your YouTube account in one window and your AdSense account in the other.
2. In the window in which you have your AdSense account open, go to the AdSense Setup tab and then choose Video Units as the product. Basically, act as if you’re setting up a video unit for your Web site.
3. When you get to the Video Setup page, click the Visit AdSense Video Units button.
Doing so takes you to the YouTube site, where you’re prompted to connect your YouTube account and your AdSense account.
4. If you already have a YouTube account and are signed in, verify your linkage request by entering the e-mail address, phone number, and postal code associated with your account.
This is why you signed in to both your YouTube account and your AdSense account in the first step.
5. After you enter this information, click the Submit Confirmation button. If you don’t have a YouTube account, you’re prompted to sign up for one. After you’ve created the account, the steps to connect the two accounts are the same as above.
After you click the Submit Confirmation button, your accounts will be connected. Then you can return to your AdSense account to begin setting up video units.
AdSense for Video
AdSense for Video is the newest addition to the video family for AdSense. So new, in fact, that it’s still in beta testing, and is only available to a certain number of participants. To be selected, you also have to meet certain restrictions:
* You must have a Flash 7 player that you can control.
* You must have 1,000,000 or more monthly streams — that’s a million times a month that your video is viewed by site visitors. Don’t let the number scare you. It’s not all that uncommon for a popular YouTube video to get a million or more views in a month’s time.
* You must be a U.S.-based Web site owner who publishes AdSense ads on your site and you must have a (primarily) U.S. viewership.
If you meet these requirements and want to display AdSense for Video ads, you also need to fill out a sign-up form (as shown in Figure I4) and wait to be accepted into the program. You can find the form at this URL: www.google.com/adsense/support/bin/request.py?contact_type=video_joinbeta.
When you do get accepted into the program, AdSense for Video allows you to place ads in your own streaming video. This is especially useful if you create and share videos on your Web site and other sites.

Figure I4
Ads can appear in one of two places in your video. Ads can be displayed InVideo, as shown in Figure I5, which means that the ads actually appear within the window where the video displays.

Figure I5
The alternative is to display ads as text overlays, as shown in Figure I6. The cool thing about InVideo ads is that they’re essentially a video within a video. The ads play in the lower one-third of the video player you’ve embedded on your site, and they’re short — usually not more than 60 seconds.
While the ad is showing, the video that should be playing in the player is paused. Then, when the ad is finished, the area in which it is displayed shrinks back but still displays a link to the advertiser. The video that you have set to play should then begin on its own.

Figure I6
Text overlay ads don’t contain any actual video. They are simple text ads that overlay the lower one-third of the player. Your video plays as usual but the link remains available throughout the whole video.
There is no inherent advantage to one type of ad over the other — InVideo or Text Overlay. It’s mostly a personal choice that should be governed by what you and your visitors prefer. I strongly recommend that you try each configuration separately for the same amount of time and then compare results to see which option your Web site audience likes best.
Enabling Click-to-Play Capabilities
Putting AdSense video capabilities into place on your Web site differs a little with each different type of video capability AdSense offers. The simplest path to take involves using click-to-play video ads, whereas AdSense for Video is definitely a bit trickier.
Implementing click-to-play video ads is as simple as choosing the right format (large rectangle, square, wide skyscraper, and so on) and enabling graphic ad displays. Choosing the right format for video ads isn’t actually part of the video setup that AdSense offers but is part of the AdSense for Content setup.
If you made your way through earlier webpage, this choosing-an-ad-format business sounds familiar. Here’s the shorthand version:
1. Point your browser to www.adsense.com, log on to your AdSense account, and then click the AdSense Setup tab.
2. On the AdSense Setup tab select AdSense for Content. The AdSense for Content Wizard appears.
3. In the first section of the wizard, select the Ad Unit radio button and then select either Text and Image Ads or Image Ads Only from the drop-down menu to the right, as shown in Figure I7.

Figure I7
Continue to set up the ad as I show you in forth coming webpages. When you’re finished, copy and paste the code into your Web site, and you’re all set. All that remains is to wait for AdSense to place a click-to-play ad on your site.
You have no control over what videos get placed beyond enabling the graphic format that click-to-play video ads require. Ads are placed when they’re appropriate for your site. Earning with click-to-play ads is the same as earning with other AdSense for Content ads. Site visitors must click the ad and be taken to the advertiser’s Web site for you to earn your payment on the ad.
When you get right down to it, nothing much different is going on in click-toplay video ads. You create and add the code for your ads in the same way you do for AdSense for Content ads. The only real difference is in the way the ad displays. If you’re looking to draw a little more attention to your ads, this video format might be a good way to go about it. You can’t blend video ads as well into your Web site as you can text ads, however, so test any video ads before
you commit to replacing text ads that have already proven how they perform. Getting Started with Video Units Video units are a little more complicated than click-to-play ads. Video units
are actually ads shown along with YouTube videos that are displayed in a specialized player you’ve added to your Web site.
You do have some control over what videos you choose to show in your player. You can select the video content you want by picking content categories, by selecting individual content providers, or by having video automatically targeted to your site content.
Before you can do any of that, however, you have to have a YouTube account that’s connected to your Web site.
Signing up with YouTube
YouTube is a video-sharing service that’s owned by Google. With YouTube, anyone can upload and share videos with others. Or, if you’re not the videoshooting-and-sharing kind of person, you can browse YouTube videos to find things that interest you. Since I’ve been using YouTube, I’ve watched movie spoofs, instructional videos, and even sermons from church services. What
you watch is directed by your taste in videos. You can also find videos and add them to your Web site or blog. You don’t actually download the video and then store it on your Web server; instead,
you paste the code for a special URL into the code of your blog or Web site, and the video is streamed from YouTube to your site whenever someone comes to your site and starts the video.
In order to take advantage of all the fun, you do need to sign up for a YouTube account, which is a simple process. Start by going to the YouTube Web site at www.youtube.com. After you’re there, click the Sign Up link in the upper-right corner of the page. You see a simple form, like the one shown in Figure I8. Fill it out, click the Sign Up button, and then wait for YouTube
to send you a confirmation e-mail. After you get your e-mail, respond to it to create a YouTube account that you can use with AdSense.

Figure I8
A note about the YouTube Partner program
YouTube has a Partner program that you can also use to monetize your YouTube videos. With the YouTube partner program, you can allow ads that are controlled by YouTube. Keep in mind, though, that you don’t have as much control over them as you would with a standard AdSense ad. The ads are chosen for you, based on the videos that you choose to place on
YouTube. That means that you won’t necessarily be displaying the ads — other people will, when they display videos that you have uploaded to the YouTube service. This program can be a little confusing, and although it’s not required for you to use video units with AdSense — in fact, the YouTube Partner program is a completely different entity than AdSense for Video — I
want to take a minute to discuss its quirkier aspects. To start with, signing up for the Partner program isn’t difficult, per se. To sign up, fill out another form (see Figure I9) on the YouTube Web site (www.youtube.com/partners).

Figure I9
The problem with this process isn’t in the Filling Out Yet Another Form part or the Time You Spend Waiting to Find Out If You’ve Been Accepted into the Program part. The problem lies in the requirements to be accepted. To be accepted into the YouTube Partner program, you must meet the following criteria:
* You must create and upload original videos suitable for online streaming.
* You must own (or have express permission to use and monetize) all audio and video content that you upload — no exceptions.
* You must regularly upload videos that are viewed by thousands of YouTube users.
* You must live in the United States, Canada, or the United Kingdom.
In all, the only real issue is with the third point: You must regularly upload videos that are viewed by thousands of YouTube users. If you’re new to YouTube, you’re not likely to meet this criterion, so you may not be approved for the YouTube Partner program, which is frustrating when you want to start using AdSense video units immediately.
If you do meet the criteria and you’re accepted into the YouTube Partner program, you have yet another method for monetizing your YouTube videos — in addition to using AdSense for Video. There is one little confusing part, though. If you have more than one YouTube account, you could find yourself in AdSenseconnection hell! In an effort to get out of that fiery Neverland, you may find that you’re clicking from your AdSense account into your YouTube account, only to
be sent back to your AdSense account again as you try to connect the two. Make very sure you’re logged in to your AdSense account and your YouTube account with the exact same e-mail address before you begin the connection process. If you’re not, you’ll be running in circles for hours trying to figure out what you’ve done wrong. Take my advice on this, folks. I spent nearly a whole day trying to figure out what I was doing wrong!
Creating your first video player
If you’ve made it this far, you deserve a medal. I don’t give you one, though; instead, I show you how to create your first video player. I make the assumption here that you’ve already connected your YouTube account to your AdSense account, as I describe in the previous section.
That means you’ve received a nice confirmation message praising you for your successful linking of your YouTube and AdSense accounts. If you scroll down a bit in that message, you also see a line informing you that You Have Not Created Any AdSense Players Yet. Next to that little bit of info you see a Create AdSense Player button. Guess what I ask you to do?
1. Click the Create AdSense Player button.
The New AdSense Player page appears, as shown in Figure I10. Use this page to build a customized AdSense player for your Web site.
2. In the New AdSense Player page, enter a name for your AdSense player and, if you like, a short description in the text boxes provided.Although the name and description are shown only to you, still enter something that helps you remember the purpose of the player, rather than some smart-alecky name whose meaning you might forget in a month or two.
3. In the Theme section of the New AdSense Player page, select a color scheme for your player.
Make it something that matches well with your Web site.

Figure I10
4. In the Layout section of the page, choose a size that best suits your site. Your choices here are Mini, Standard, and Full Size.
5. After you finish making your selections, scroll farther down the page to make selections for what content you want to display in your AdSense video player, as shown in Figure I11. You can choose to either let YouTube automatically populate your player with content, which is done by keywords — you enter the most relevant keywords for your site — or if you’re like me and want more control, you can choose from a list of categories or individual providers that will be used to populate the player.
6. After you make your selections, scroll to the bottom of the page and click the Generate Code button to get the code for your Web site. When the page reloads, you’ll have to scroll to the bottom of it to copy the code that’s provided.
All that’s left is to install the code on your Web site and then videos are fed directly into the AdSense player.
You’re not limited to a single AdSense player on your Web site. You are, however, limited to one per page. If you want to create new players for other pages on your site, click the Create Player button on the left side of the screen when you log in to AdSense Video Units. Each player that you’ve created is then displayed on the Video Units page so that you can access it
for deleting or editing at any time.

Figure I11
Installing the code
Installing the code for the AdSense player is exactly like installing any other AdSense code on your Web site. First highlight and copy the code and then paste it into the HTML (HyperText Markup Language) for your Web site, between the and tags.
After you upload your Web site code to the server, your video units should begin showing immediately, although in some rare cases, you could experience a short delay. If your ads aren’t showing within about an hour of having uploaded the new site with the AdSense code included, contact AdSense to see if you’ve done something wrong.
Earning with video units
Your earnings with video units aren’t much different from the earnings that you generate with other types of AdSense ad units. The difference is all in the display. With video units, you have two opportunities to earn from your placement. The first involves the banner-type ads that appear at the top of the video player, and the second comes from the text overlay ads that appear on the bottom 20 percent of the video player. When your site visitors click either of
these ads, you get paid.
Some video units also have the cost-per-impression model — also called a cost-per-thousand-impression model because payment is based on the number of times an ad or video is viewed, divided by 1,000 — which means all that’s necessary for you to get some earnings out of this is for someone to view the video. Like all cost-per-impression ads, those are doled out by
AdSense to sites that generate very high levels of traffic and stringently meet the requirements that advertisers have set forth.
You never know for sure when cost-per-impression ads are displayed, so all you can do is steadily build your Web site traffic and hope that they’re displayed when you’re having a nice spike in traffic. If you do happen to notice when a cost-per-impression ad is displayed, you can always try to drive traffic to your site. You never know how long the ad remains on your site though, so whatever efforts you take should be ones that have quick results.
Reports for video units After you connect your AdSense and YouTube accounts, a new report appears on your Reports page. This report is for the video units, and it shows the same
information for video units that you see for other types of AdSense ads:
* Page impressions
* Clicks
* Page click-through-rate (CTR)
* Page cost-per-thousand impressions
* Earnings
You have the same capabilities with this report that you have with any of the other earnings reports that AdSense makes available, including the ability to generate the report regularly and have it e-mailed to you.
If you’re already using video on your Web site or blog, AdSense video units are a good way to monetize on that video. After you work your way through the confusing parts, you can add video with the click of a few buttons. The earnings potential is there, so get started with it.
Go, Go Google Gadgets
If you’ve ever seen a personalized Google home page, you’ve seen Google Gadgets in action. Google Gadgets are basically little programs that you (or someone else) put together and upload to the Google Gadgets collection. Users can then download those gadgets and add them to their iGoogle home page or even to their Google desktop application.
Some serious confusion exists about how Google Gadgets works with AdSense, though, and I clear that up for you. First, a little more about Google Gadgets, what they do, and how they’re created.
What’s a gadget?
Google Gadgets are mini-applications that are created with XML, HTML, or JavaScript. When you create a Google Gadget, it can do anything from display the weather forecast to show you the Bible verse of the day or connect you to a useful service on a company’s Web page. One example is the Wikipedia Gadget, which sits on your iGoogle page and shows a search box
for Wikipedia. To perform a search, type your search string into the search box, click Search, and you’re taken to the correct Wikipedia page. Cool, huh?
Gadgets are an excellent way to turn users onto your products and services by giving them a sneak peak at what you have to offer. Gadgets can be in the form of calculators, search boxes, useful tools, or whatever it is that you have to offer. The thing to remember as you plan to create a Google Gadget is that the more useful or entertaining it is, the more people will download and
install the gadget, which is the key to monetizing your gadgets.
When you create gadgets, think creatively about the audience that you want to serve. What does that audience want that doesn’t already exist? When you hit that sweet spot, you’ll know you’ve come up with the right idea by the number of downloads of your gadgets.
Creating a gadget
If you have an idea for a gadget that you think will be wildly popular, create it. You can create gadgets in XML, HTML, or JavaScript. Creating gadgets is all about how you format the code that makes the gadget work. Don’t be discouraged if you don’t know XML or JavaScript, though. If you know some basic HTML, Google provides all the additional information that you need to create a gadget with the Google Gadgets Editor (GGE). You use this program to write the code for the gadget. Alternatively, you can use any text editor that you’re comfortable with, but GGE is specifically designed for you to work with gadgets.
To access GGE, log in to http://code.google.com/apis/gadgets/docs/gs.html#GGE and scroll to the bottom of the page. That’s where the editor, as shown in Figure I12, makes its home — until you offer it a new home on your computer.

Figure I12
One of the most basic gadgets that you can create is the same program that everyone starts with when they’re figuring out how to program an HTML site of any kind — Hello, world!
Hello, world! is a very simple program to write and requires only a few lines of code, such as:
I explain this line by line as follows:


The first line is a standard opening line of code that tells any processor reading it that a program’s coming, and it’s written in this language with that protocol. In this case, the language is XML version 1.0, and the encoding protocol is UTF-8.

The

The third line is the module preferences tag, which indicates information about the module, such as the title, the author, and other optional features that might need to be taken into consideration.

Just as it reads, this line tells you what the type of content for the gadget is. In this case, the content type is HTML (which is why you can get away with not knowing XML or JavaScript). If you can use the tags here to get started and you know HTML, then you can use HTML as your content type and write your gadget using HTML code.

The CDATA tag is used to enclose HTML when a gadget’s content
type is HTML. This tag tells the browser that reads the code that the
text within the CDATA section shouldn’t be treated as XML. The CDATA
section typically contains HTML and JavaScript. Content>, or the
closing tag, is another part to this line. The closing tag — in this case, the
Content closing tag — indicates where the content for the module
ends and is a signal that the program information is complete

Here’s another closing tag. This one indicates that the module is
complete.
With that, you’re finished. This is a very simple gadget, but when done properly,
it appears like the one shown in Figure I13.

Figure I13
If you play with it some more, you can tweak it considerably. For example,
Figure I14 shows what I did with some very simple HTML tags.

Figure I14
Obviously, you’ll want to do something a little more sophisticated than a simple Hello, world! message, but I want to give you a feel for how easy it is to work with Google Gadgets.
I’m sure you’re wondering where AdSense comes into this mix, though, right? It’s simple. AdSense doesn’t have a module specifically for Google Gadgets. However, you can program your AdSense ads directly into Google Gadgets.
Programming your AdSense ads into Google Gadgets is just like creating a Google AdSense for Content ad. Generate the ad by using the same steps that you would if you were putting the ad directly into the content on your Web site, and then insert the AdSense code into your gadget code. You may have to play with it a little to get the styles and placement just right, but the end result is a gadget that includes an AdSense ad for everyone to see.
Except for one small problem . . .
Creating gadgets sounds simple enough, and if doing so with AdSense ads piques your interest, you’ll probably want to do a little more studying on the topic because it’s more involved than I make it sound here. You can read more about it by going to the Google Gadgets Web site at http://code.google.com/apis/gadgets.
There’s one small issue of which you might want to be aware upfront. When you’re creating a Google Gadget with the intent of embedding Google AdSense code into it, you first need permission from AdSense. AdSense doesn’t usually have a problem with granting that permission, but without it, your ad probably won’t show up properly in the gadget.
To get permission, you have to e-mail Google AdSense with their support form found at www.google.com/adsense/support/bin/request.py. Enter your contact information in the form, and then, in the text box provided for questions or statements, write a brief request to use AdSense in your gadget.
If you already have an active gadget that is popular, be sure to include information about it. If you’re creating a new gadget, include that information too. And don’t forget a description of your gadget. Google will make the determination to allow you to use AdSense in your gadget on a case-by-case basis.
You may have to wait a few days to get a response from AdSense, so think a little ahead of the game if you’re trying to meet a specific deadline.
Another issue to keep in mind when you’re creating your gadgets with AdSense embedded in them is that the combination of the two isn’t something that Google came up with, so there are times when gadgets and AdSense don’t play well together.
This can result in either the gadget that you’ve created not being shown or the AdSense ad not being shown. There’s no known fix for this issue right now. Google’s working on it, so you’ll see that your ads and gadgets display well for a time and then they’ll crash. This is the nature of the beast, so be prepared with alternative plans (maybe for a gadget without ads) in the event
that one program ticks off the other.
Ultimately, even without AdSense, Google Gadgets are a great investment of your time because they’re a quick and easy way to draw a lot of users to your site — especially if you can nail down your audience and provide a truly useful gadget. If you can combine AdSense with your gadgets, you’ve really created a winning combination.